因為嚴重特殊傳染性肺炎(COVID–19,俗稱武漢肺炎)的疫情持續延燒,為了抑制囤貨或哄抬價格的亂象,以確保更多人能夠購買到口罩,政府從 2/6 起統一徵收並販售口罩,要求民眾要透過健保卡實名制購買,並訂下能合法購買口罩的場所(如藥局及各地衛生所)與配送數量等。而到底哪裡才買得到口罩,更成為大家關注的議題。因此開始有工程師利用政府所提供的資料結合各式開發工具,製作出互動式資訊圖表(Interactive Infographic)或聊天機器人等服務,方便一般使用者快速從中獲得想暸解的資訊。
身為一名科技編輯也感到不禁好奇,這些互動式資訊圖表是怎麼做出來的?其中包含:圖表中的資訊是如何取得?又利用哪些工具或程式語言製作?同時也想知道一定要會寫程式才能做得出來資訊圖表嗎?而以下的內容,就是我針對上述疑問所蒐集並整理出的資料,也提供給跟編輯一樣對這件事感到好奇的讀者。但畢竟編輯並沒有太多實際開發的經驗,當然這次也沒有跳下去做地圖 XD,所以若有讀者發現本文中有遺漏或錯誤的資訊,也歡迎來信 matt@starrocket.io 告知我。
製作一份互動式資訊圖表,會需要用到哪些工具與資源?

一份互動式資訊圖表就如同其字面所顯現的,包含了「資訊」、「圖表」以及「可互動」這三個層面:開發者所開發的互動式資訊圖表,可以自動從資料端不斷取得最新的結構化「資訊」,藉由相關工具將這些資訊轉換為「圖表」呈現,並透過 JavaScript 的程式語言,讓使用者在獲得最即時資訊的同時,也能與這份資訊圖表「互動」,以獲得更客製化的資訊。(以口罩地圖為例,就像是用戶能依照所在地,找出最靠近且當下還有口罩庫存的藥局)
本文會就上述的「圖表」與「互動」這兩個層面進行討論,並聚焦在地圖圖表製作的個別工具介紹,不會涉及實作的過程與教學。但如果有興趣自己製作地圖圖表的讀者,可以參考文末的延伸閱讀。
如何取得嚴重特殊傳染性肺炎或口罩數量的相關資料?

目前網路上所能找到的資訊圖表,主要的資料來源都是負責衛生醫療的政府機關,包含 WHO 世界衛生組織、台灣的衛福部、美國的疾病管制與預防中心(Centers for Disease Control and Prevention)等。
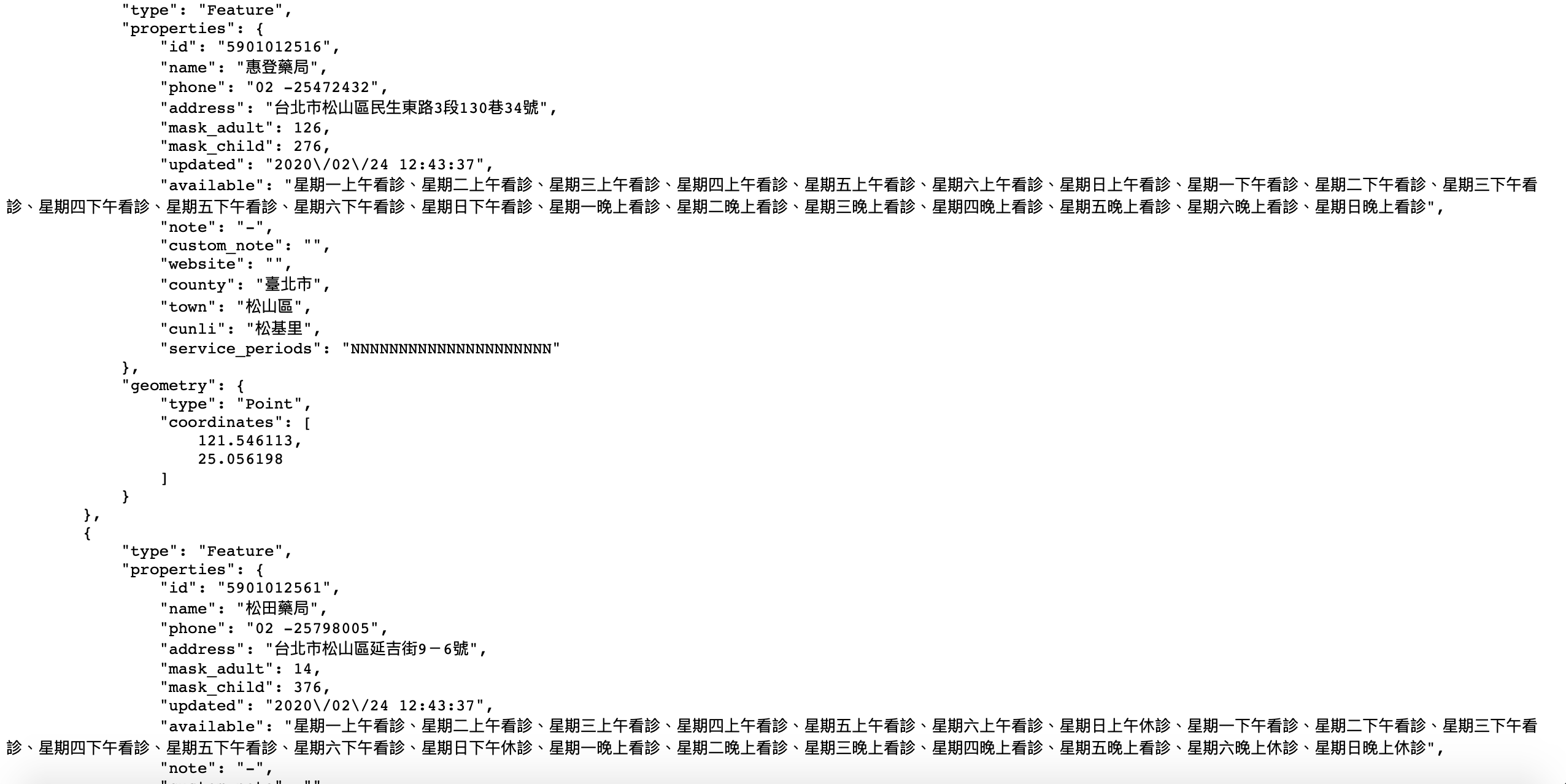
然而,因為政府機關所釋出的資料格式,不一定是電腦能直接處理的結構化資料(Structured Data,可以想像成 Excel 那樣有相對應欄位的資料,通常副檔名會是 .csv、.xml、.json),或者涵蓋的資料範圍較不完整。所以也會有像是美國約翰霍普金斯大學的系統科學與工程中心(JHU CCSE)以及熱心的開發者,會將相關資料再整理成結構化的資料來源,讓其他開發者能立足於這之上,專注於資訊圖表的開發。
製作互動式地圖圖表的工具或函式庫
「不要重新發明輪子(Don’t Reinvent Wheel.)」是程式開發圈人人念茲在茲的事情。而在地圖圖表的製作上,也有許多成熟的套件或服務可供開發者選擇。其中有些是開源專案,有些則是需付費的服務,部分甚至不需要懂程式碼也能製作。以下是由編輯所整理出,本次許多開發者用來製作互動式地圖圖表的工具,以及這些工具如何被應用在實際專案上。
其中 Javascript 目前是開發地圖圖表等前端應用最主流的程式語言之一。而針對不同前端應用的情境,開發者也可利用各類函式庫(Libraries。可以想像成是針對特定功能而事先寫好的範本,可以基於此範本進行客製化開發)加速開發速度。而在地圖圖表的製作上,編輯觀察到許多開發者依據需求,較常使用 Leaflet 跟 OpenLayers 這兩個 Javascript 函式庫。
Leaflet:短小輕薄,但五臟俱全的 Javascript 函式庫
網站/免費、開源

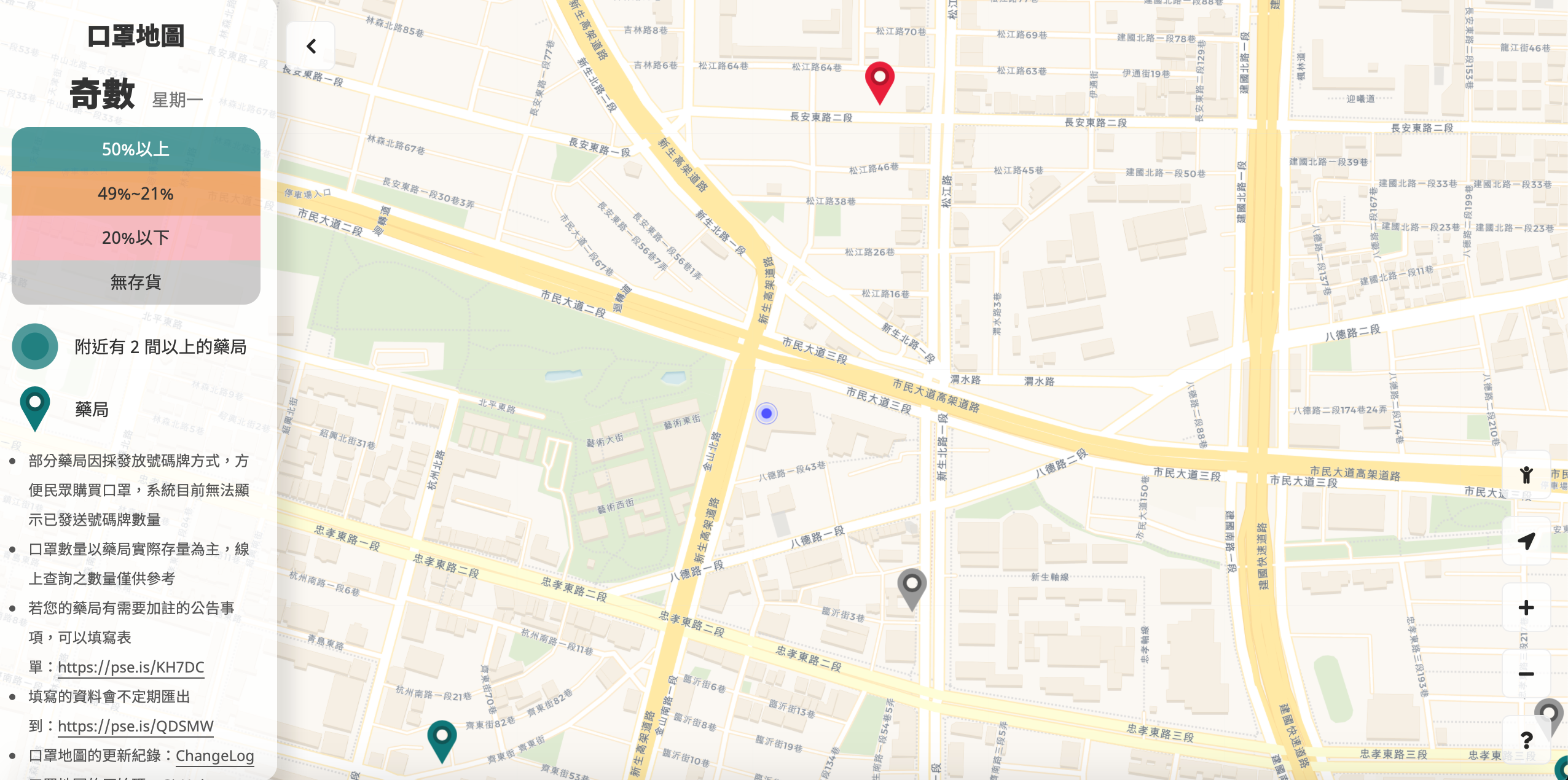
Leaflet 這個開源函式庫以輕薄短小著稱,其核心程式碼只有 38 KB,不須太多時間載入,但已涵蓋多數地圖圖表所需的功能,且能在手機、電腦等不同平台上正常呈現。而如果開發者希望使用 Leaflet 呈現更複雜的地圖圖表,也可以依需求加上其他開發者所開發的擴充套件(Plugin)。而根據編輯的非官方統計,Leaflet 也是這次口罩地圖中,最多開發者使用的開發工具。
Leaflet 是由 Vladimir Agafonkin 在 2010 年創立,而他後來也加入提供客製化線上地圖服務的 Mapbox 擔任首席 Javascript 工程師。而根據 Github 的數據統計,目前已有超過 31,000 個專案在使用 Leaflet。
在本次口罩地圖中有使用 Leaflet 的專案:
- 口罩供需資訊平台 & 健保特約醫事機構地圖 by kuro
- 口罩地圖 by Kai Wu (專案作者也寫了一篇文章分享他這次製作地圖的後記)
OpenLayers:擁有完整地圖圖表製作功能的老牌開源函式庫
網站/免費、開源

與 Leaflet 相比,另一個開源函式庫 OpenLayers 所提供的功能就多元許多,也能夠整合更多類型的地理資訊,並提供更具彈性的客製化選擇。但也因為涵蓋的功能眾多,自然就需要比較長的載入時間。
在網路上關於 OpenLayers 跟 Leaflet 的比較討論中,多數人認為,若僅需要簡單的地圖呈現,那麼使用 Leaflet 即可(頂多搭配幾個外掛程式);除非地圖圖表涉及到比較複雜的資料或呈現方式,那麼才需要使用 OpenLayers。
OpenLayers 是由 MetaCarta Labs 在 2005 年開始開發,並在 2006 年釋出為開源專案。其母公司 MetaCarta 是間專注於提供地理資訊搜尋服務的公司,並 2010 年被 Nokia 收購被整合至其旗下的地圖搜尋引擎 Here 中。不過 OpenLayers 仍持續由網路上的開源貢獻者持續維護中。
在本次口罩地圖中有使用 OpenLayers 的專案:
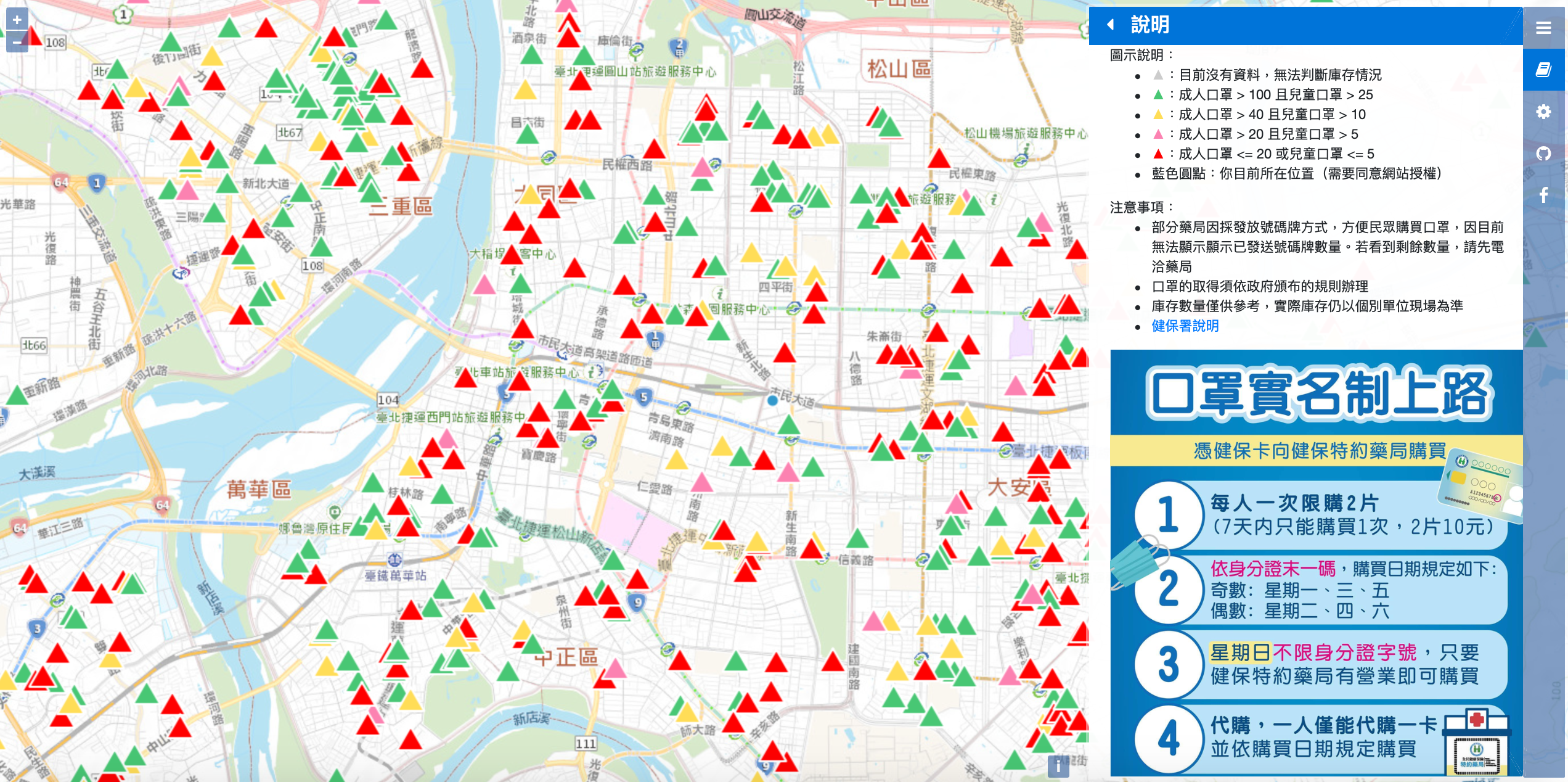
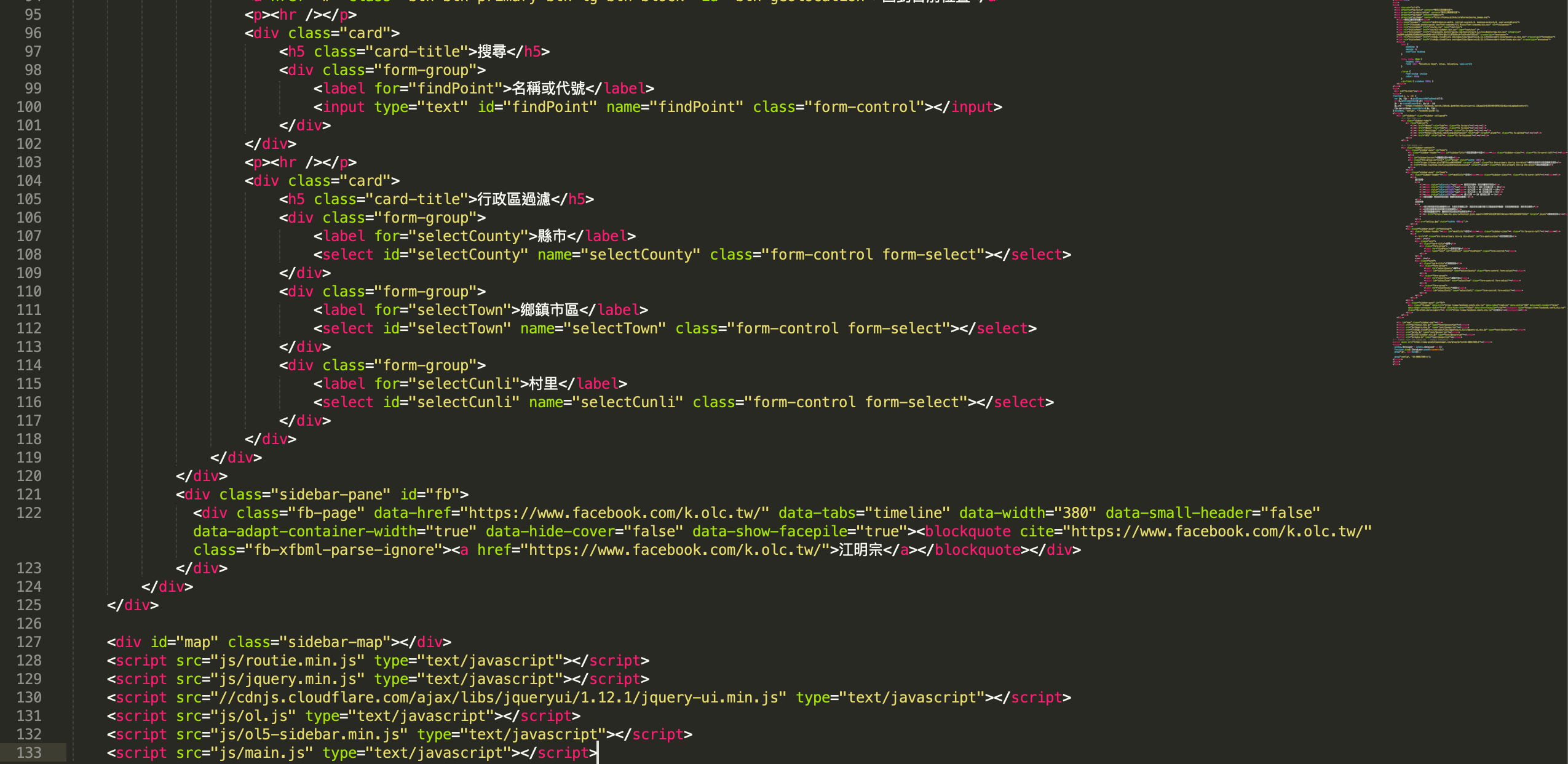
- 藥局口罩採購地圖 by kiang(P.S. 本專案並非直接利用 OpenLayers 進行開發,而是使用「國土測繪圖資服務雲」,而圖資服務雲的地圖技術,其核心是使用 OpenLayers )
Google 地圖平台:整合 Google Maps 的唯一選擇
網站/付費服務

若使用上述兩個 Javascript 開源函式庫開發地圖圖表,多數只能使用 OpenStreetMap(或是透過 Mapbox 所取用的 OpenStreetMap)等地圖來源,而非多數人日常生活中常使用的 Google Maps。如果想使用 Google Map 製作地圖圖表的話,則需要透過 Google Cloud 所提供的 Google 地圖平台,並利用 Maps JavaScript API 來進行地圖資料的客製化呈現。
不過在透過 Google 的地圖平台製作互動式地圖圖表的話,要注意幾件事情:跟上述的開源 Javascript 函式庫不同,要使用 Google 地圖平台需要先在 Google Cloud 設定好一個付費帳號,並申請存取 API 的金鑰,才能開始使用。
此外,Google 地圖平台雖有提供開發者每月 200 美元的免費額度,但使用各種功能的收費標準不同,在使用之前需要特別留意。同時也需要衡量潛在使用者的多寡,以免像是之前有開發者遇到太多使用者取用,一夜之間多了 2 萬美元帳單的情況。(不過因為 Google 有針對非營利組織提供額外的免費額度,所以本次的帳單問題已解決。)
在本次口罩地圖中有使用 Google Maps Platform 的專案:
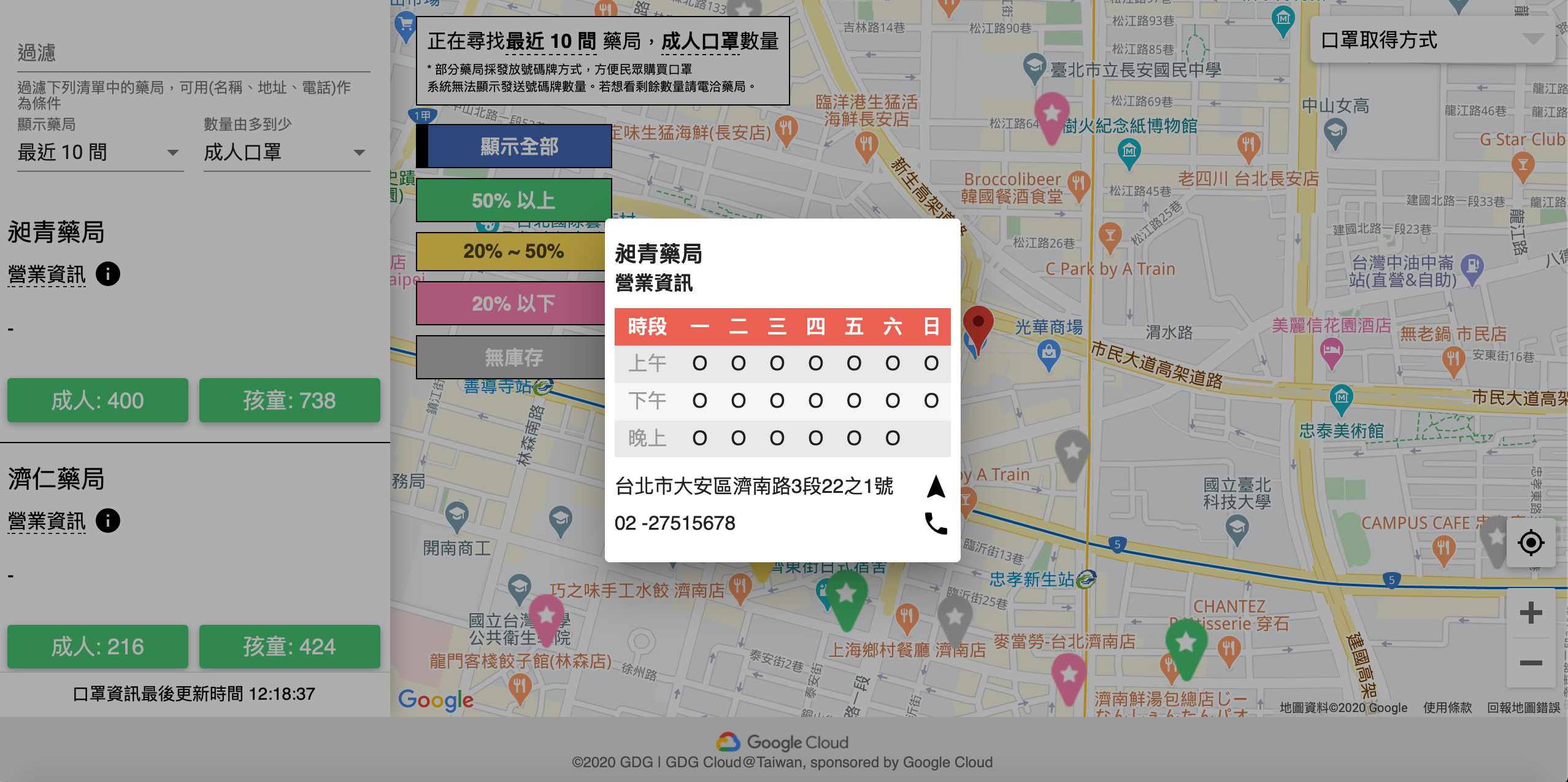
- 即時口罩地圖 by 好想工作室
- 即時口罩存量查詢地圖 by READr
ArcGis:最著名的地理資訊系統服務之一
網站/付費服務

上面幾項工具主要聚焦在互動式地圖圖表的製作。但如果希望在同一個畫面中整合不同類型的地理資訊圖表,那麼就會需要使用地理資訊系統(Geographic Information System,常簡稱為 GIS)。
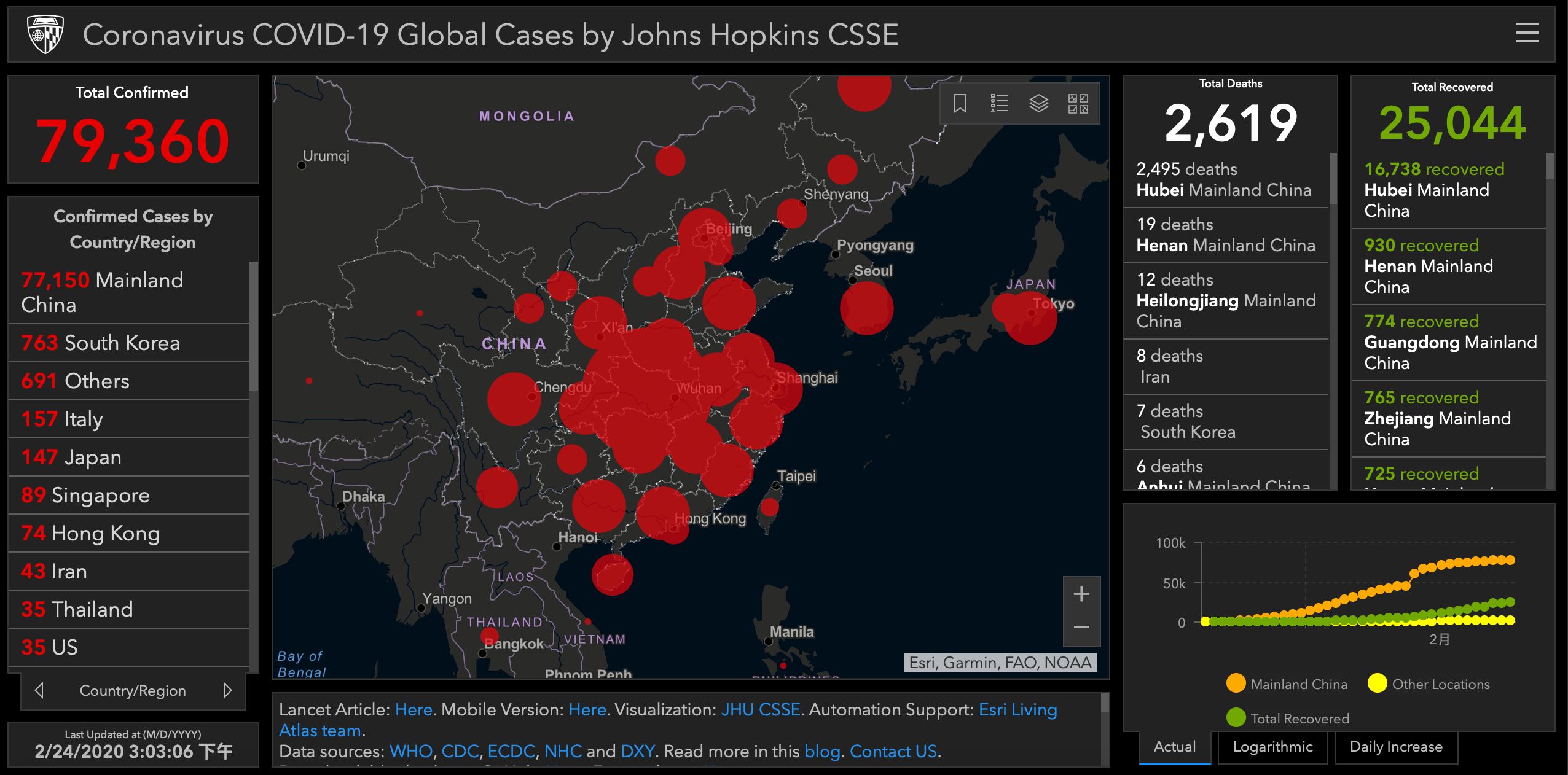
而本次疫情常見的各式互動式資訊圖表中,由約翰霍普金斯大學製作的圖表應該讓許多人留下深刻的印象:清楚地在單一畫面中整合、呈現各國家的確診人數、確診人數折線圖、死亡與痊癒人數等關鍵數據。而他們就是用 Esri 旗下的 GIS 工具 ArcGis Online 所製作而成。
創立於 1969 年的 Esri,是世界上最大的 GIS 技術供應商,其最知名的商業軟體 ArcGis 系列,不僅蒐集了各種類型的地圖資訊可供使用,即便沒有程式背景的人,也可以直接利用內建的編輯器輕鬆製作互動式地圖圖表。但也提供給開發者能用程式碼進行地圖資訊串接的 API 及 SDK,並且提供像 Google 地圖平台一樣,依照使用功能與使用量多寡的收費標準。
在本次全球疫情地圖中有使用 ArcGis Online 的專案:
- 台灣病例概況 by PTT ID :coffee777
- Coronavirus COVID-19 Global Cases by Johns Hopkins CSSE
而除了上述的幾項工具,也有部分開發者使用 Mapbox 的 Mapbox GL JS,或者是雲端地圖引擎 CARTO 等線上服務進行口罩地圖的開發。囿於篇幅就不在本文中詳述。
延伸閱讀:想要學寫程式碼來製作地圖圖表,該從何開始?

這個問題可以分為兩個層面討論:
- 完全不會寫程式,但想要學習製作地圖圖表相關的程式知識
- 已有 Javascript 等前端程式語言的基礎,但不知道怎麼利用這些工具
若你是第一類讀者,正如文章前半段所提到,多數的地圖圖表是以 Javascript 作為城市的核心,所以最必備的技能就是 Javascript 這項用來呈現動態效果的程式語言。但也建議一併要掌握 HTML 和 CSS 這兩項建立網頁的基礎架構,這兩者主要會影響網頁的靜態樣貌如何呈現。
編輯推薦想要學習上述語言的讀者,可以考慮從 Codecademy 或是 FreeCodeCamp 等線上程式學習的免費平台開始,直接利用雲端的編輯器進行學習,降低程式學習的門檻。當然坊間也有許多線上或線下的付費課程,或者是教學文章可以參考。
而對於第二類讀者,其實上述開發工具的官網都提供很完整的說明文件,以及各項指令相對應的功能與呼叫方式。而且趁著這次機會,有大量的範例能觀摩其他開發者是如何使用這些工具來實作地圖圖表,甚至部分開發者也將自己的專案放上 GitHub。
如此難得的機會,好工具,不學嗎?
P.S. 若想一覽台灣開發者針對這次口罩實名制所開發的地圖、聊天機器人等應用服務,或者想動手開發相關應用服務,可以至口罩供需資訊平台查看現有的專案以及相關的開發資源。
本文依 CC 創用姓名標示 - 非商業性 - 相同方式分享 4.0 國際釋出